Contents
Prototypes are mock-ups of an idea. They allow you to test the idea before making it live to the public.
Prototypes are not supposed to be perfect. They can be quick and rough, but they can communicate the idea well enough for you to get feedback from users.
When to prototype
You can prototype something when it’s not clear what the product requirements are, or they change rapidly.
You might need to create a prototype if you are testing an idea or concept that doesn’t exist yet.
How to prototype
You can make a prototype for
- a physical product
- a website or app
- a service
A physical product can be tested on cardboard. A website or app can be tested through a hand-drawn wireframe. A service interaction can be tested with roleplay.
It is best to start testing ideas in low-fidelity first to make sure you don’t spend lots of time building something that doesn’t meet users' needs.
You could:
- use paper to take your team through the steps of using your app with some basic content
- make a basic digital version and test it with users
- build it into a high-fidelity version with branding and tested content, which you can have confidence in
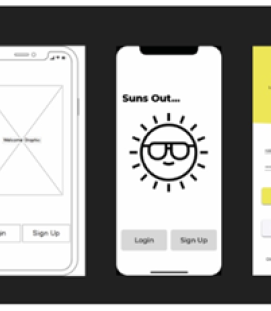
The image below shows different levels of fidelity in prototypes to test with users and get their feedback.

Image credit: Anami Chan
When working with prototypes, you should always:
- create all components such as screens, pages, or designs. and include the content
- make sure the components fit together and the narrative for the prototype is seamless from a user perspective
- make it consistent: any mistakes or missing parts remind users that they are looking at a fake product or service
- research and collect assets such as existing content, image libraries, or similar examples to help shape the prototype
- write the interview script to conduct interviews about the prototype
- complete a trial run and go through the prototype to find and fix mistakes
Tools for prototyping
Digital products
If you can access specific design software, Figma, Sketch and Adobe XD are tools that you could consider.
If you do not have access to paid-for design tools, use tools such as:
- Keynote
- PowerPoint
- Canva
You could also use website building tools such as Squarespace, Wix, WordPress or Marvel. These tools are great for fast prototyping and testing content in a browser.
Paper-based products
Paper-based products could include letters, brochures, flyers, reports, or marketing materials.
To prototype these, use word processing software such as Microsoft Word or Google Docs.
You can also use Canva, design software, or a presentation tool.
Always print a paper-based product to see how it would look when printed.
Services
If you are prototyping a service, it’s a good idea to prototype with a script or a storyboard.
Objects
You can work with physical objects or use digital tools to prototype the marketing for a product.
For example, if you are working on the design of a new office, you may find using physical models useful.
You could also prototype with pictures of how the office might look and use this to gather feedback.
When prototyping physical objects, you can also change an existing object. We’ve found children’s toys, such as Lego or playdough, to be useful when creating these kinds of prototypes.
Learn more about prototyping
- The Centre for Digital Public Services’ Learn by making team created this prototype kit for labs.
- GOVUK Prototype kit
- Course: Design Thinking - The Beginner's Guide
- Bill Buxton, What Sketches (and Prototypes) Are and Are Not (pdf)